Is your Twitter Card not working?
In building this site, one of the early features I wanted to implement was Twitter Cards. Twitter Cards is the feature that allows tweets to have an associated image making the summary view of the tweet more appealing. For example, see this tweet that features only a small thumbnail and brief summary:
Today marks the inaugural post in my blog, where I'll talk about everything from #computers to #bbq https://t.co/2qRoNJtUKn
— Greg Hasseler (@hasselg) October 25, 2015Now compare it to this one, with no thumbnail and no summary:
Today marks the inaugural post in my blog, where I'll talk about everything from #computers to #bbq https://t.co/2qRoNJtUKn
— Greg Hasseler (@hasselg) October 25, 2015Which one do you find more engaging?
Making your site work with Twitter Cards
Making your site work with Twitter Cards is actually very straight-forward. The process is even very well documented in Twitter’s documentation.
For the basic type of cards I’m interested, the “Summary Card” and “Summary Card with Large Image”, the high-level overview is essentially just adding 4 - 6 meta tags into the head of your page.
Testing
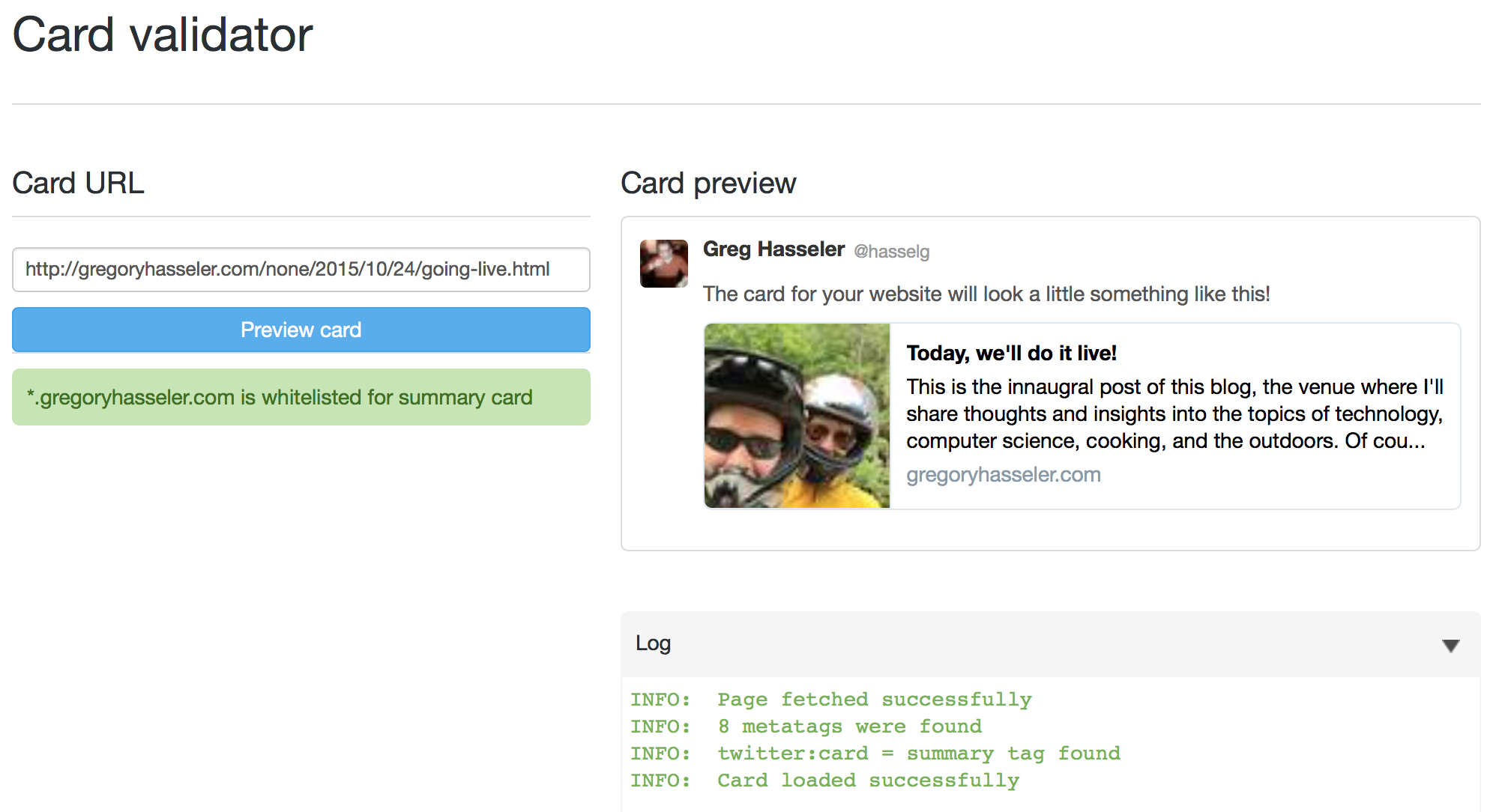
Twitter recognizes that you’re probably going to want to test your site. To help make this easy to do, they offer an easy to use Cards Validator. The validator is very straight-forward to use; you simply give it the URL to the page with the added meta tags and then click “Preview card.” You’ll get a result that looks a little something like this:

|
Troubleshooting
Unfortunately, sometimes things don’t validate and it isn’t clear why. Other times, they validate but don’t work! Such was what happened to me. The validator would show no errors, but the thumbnail for the summary card would just not show. Twitter has a helpful Troubleshooting Guide, but none of the things they suggested seemed to work. The closest I could find was that maybe I had a robots.txt that was denying Twitter’s Twitterbot. However, at this early time of development, I didn’t even have a robots.txt, so that couldn’t possibly be the case!
But then I decided to look at my web server’s access log, just out of desperation. What are all of these 404 errors about?
"GET /robots.txt HTTP/1.1" 404 151 "-" "Twitterbot/1.0"Is it possible that the Twitterbot is actually ultraconservative and won’t crawl your site if robots.txt is missing?
Following Twitter’s directions, I installed a minimal robots.txt allowing access to Twitterbot…
"GET /robots.txt HTTP/1.1" 200 34 "-" "Twitterbot/1.0"…and now Twitter Cards work!
Conclusion
If you’re trying to get Twitter Cards working on your website, make sure Twitterbot can access a sufficiently permissive robots.txt on your site. If it can’t, your site may pass through the Cards Validator but still not actually work!
If you liked this post, you can share it with your followers or follow me on Twitter!